Τρόποι για την εισαγωγή κανόνων CSS

Μέχρι τώρα έχουμε περιγράψει τι είναι κανόνες CSS καθώς και τους τύπους τους. Στο άρθρο αυτό θα δούμε ποιοι είναι οι 3 τρόποι για την εισαγωγή κανόνων CSS.
Εξωτερικό φύλλο στυλ – External Style Sheet
Ο τρόπος αυτός είναι ο ποιο δημοφιλής και αφορά την χρήση ενός αρχείου με κατάληξη .css. Στο αρχείο αυτό υπάρχουν όλοι οι κανόνες που χρειαζόμαστε για τις html σελίδες του site μας. Έστω λοιπόν ότι στο αρχείο αυτό, style.css, έχουμε τους ακόλουθους κανόνες:
Body {background-color:cyan; }
hr {color:sienna;}
p {margin-left:20px;}
Ο πρώτος κανόνας body αφορά την ετικέτα του κυρίως σώματος της σελίδας, όπως είπαμε σε προηγούμενο μάθημα, ο κανόνας hr αφορά την ετικέτα γραμμής, ενώ ο τελευταίος κανόνας έχει να κάνει με την ετικέτα παραγράφου p.
Για να εφαρμοστούν αυτοί οι κανόνες, πρέπει να δηλώσουμε το αρχείο .css στις σελίδες στις οποίες θέλουμε να εφαρμόσουμε τις μορφοποιήσεις. Για να το κάνουμε αυτό χρησιμοποιούμε την ετικέτα συνδέσμου, link, μέσα από το οποίο καλούμε το αρχείο:
<link rel="stylesheet" type="text/css" href="style.css">
Η ετικέτα αυτή δηλώνεται μέσα στην ετικέτα header της σελίδας, πριν το κλείσιμο της.
Κάθε σελίδα η οποία θα καλέσει αυτό το css αρχείο, στην ουσία θα εφαρμόσει το στυλ στις ετικέτες οι οποίες αφ’ ενός έχουν δηλωθεί στο css αρχείο και αφ’ ετέρου χρησιμοποιούνται μέσα στην σελίδα.

Το μεγάλο πλεονέκτημα αυτής της μεθόδου είναι ότι το .css αρχείο μπορεί να συνδεθεί με όσες σελίδες επιθυμούμε και συνεπώς, μια αλλαγή στο αρχείο αυτό, θα φέρει τις αντίστοιχες αλλαγές και στις σελίδες με τις οποίες συνδέεται. Για παράδειγμα, η αλλαγή του χρώματος παρασκηνίου στο css αρχείο, θα μεταβάλει το χρώμα παρασκηνίου σε όλες τις συνδεδεμένες με το αρχείο αυτό σελίδες. Οι παραπάνω δηλωθέντες κανόνες θα έχουν το διπλανό αποτέλεσμα.
Εσωτερικό φύλλο στυλ – Internal Style Sheet
Το εσωτερικό φύλλο στυλ αφορά ένα σύνολο κανόνων οι οποίοι δηλώνονται μέσα στο σε μια συγκεκριμένης σελίδα html. Ο σκοπός μιας τέτοιας δήλωσης είναι όταν θέλουμε σε μια ιστοσελίδα html να εφαρμόσουμε ένα ξεχωριστό στυλ. Στην περίπτωση αυτή χρησιμοποιούμε την ετικέτα style η οποία δηλώνεται μέσα στο head κομμάτι της σελίδας.
<style> …κανόνες css </style>
Εάν για παράδειγμα θέλουμε να χρησιμοποιήσουμε 2 από τους παραπάνω κανόνες μέσα σε μια ιστοσελίδα, θα το κάνουμε ως εξής:
<head>
<style>
hr {color:black;}
p {margin-left:50px;}
</style>
</head>
Το αποτέλεσμα στην συγκεκριμένη σελίδα θα είναι ως εξής:

Στυλ μιας γραμμής – Inline Style

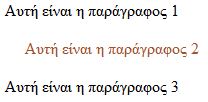
Ας δούμε τώρα πώς να κάνουμε εισαγωγή εσωτερικού στυλ με χρήση κανόνων CSS. Το στυλ αυτό δηλώνεται μέσα σε μια ετικέτα html. Αυτό το κάνουμε στην περίπτωση που θέλουμε να μορφοποιήσουμε το περιεχόμενο αυτής της συγκεκριμένης ετικέτας. Έστω λοιπόν ότι έχουμε 3 παραγράφους και στην 2η θέλουμε να μεταβάλουμε το χρώμα της και αριστερό περιθώριο.
Στην περίπτωση αυτή ο κώδικας μέσα στο body κομμάτι της σελίδας θα έχει ως εξής:
<body> <p>Αυτή είναι η παράγραφος 1</p> <p style="color:sienna;margin-left:20px">Αυτή είναι η παράγραφος 2</p> <p>Αυτή είναι η παράγραφος 3</p> </body>
Για να το πετύχουμε αυτό, στην 2η ετικέτα παραγράφου p εφαρμόσαμε inline style με χρήση τις ιδιότητας style.
Προτεραιότητες κανόνων
Αυτοί οι 3 τρόποι κανόνων εισαγωγής CSS μπορούν να υλοποιηθούν και οι 3 σε μια σελίδα. Αυτό σημαίνει ότι ο κάθε τρόπος μπορεί να καλεί τον ίδιο κανόνα και συνεπώς να τεθεί θέμα προτεραιότητας εκτέλεσης των κανόνων. Στην περίπτωση αυτή η προτεραιότητα είναι ως εξής:
- Inline Style
- Internal Style
- External Style
- Browser Style
Εάν ένας κανόνας χρησιμοποιείται και με τους 3 αυτούς τρόπους, τότε πρώτος θα εκτελεστεί το στυλ γραμμής. Μετά θα ακολουθήσει εκείνος ο οποίος έχει δηλωθεί στο εσωτερικό στυλ της σελίδας και μετά εκείνος ο οποίος βρίσκεται στο εξωτερικό φύλλο στυλ. Η 4η σε σειρά προτεραιότητα αφορά τις εξ’ ορισμού τιμές τις οποίες έχει ο φυλλομετρητής και οι οποίες εφαρμόζονται μόνο όταν απουσιάζουν οι παραπάνω 3 τρόποι εισαγωγής κανόνων CSS που περιγράψαμε.
Επίλογος
Στο άρθρο αυτό είδαμε τους 3 τρόπους για την εισαγωγή κανόνων CSS καθώς και τις προτεραιότητες που έχουν μεταξύ τους όταν χρησιμοποιούνται κοινοί κανόνες.