Εισαγωγή στις Λίστες HTML

Στο μάθημα αυτό θα κάνουμε μια σύντομη παρουσίαση στον τρόπο με τον οποίον ορίζουμε Λίστες HTML. Υπάρχουν 2 ειδών λίστες:
- Οι αριθμημένες οι οποίες ορίζονται με την ετικέτα <ol> και
- Οι μή αριθμημένες οι οποίες ορίζονται με την ετικέτα <ul>.
Οι ετικέτες και στις δύο περιπτώσεις είναι ζευγάρια ετικετών ανοίγματος και κλεισίματος. Σε κάθε ζευγάρι ετικετών ορίζονται στοιχεία της λίστας. Κάθε στοιχείο της λίστας ορίζεται με την ετικέτα <li>στοιχείο της λίστας </li>.
Μη αριθμημένη λίστα – <ul>
Ας πάρουμε το ακόλουθο παράδειγμα
<!DOCTYPE html> <html> <head> </head> <body> <ul> <li>Αθήνα</li> <li>Θεσσαλονίκη</li> <li>Πάτρα</li> </ul> </body> </html>

Εδώ βλέπουμε μια λίστα μη αριθμημένη, δηλαδή με κουκίδες, μέσα στο σώμα body της σελίδας. Η λίστα ορίζεται με την ετικέτα ul. Ανάμεσα στην ετικέτα ανοίγματος και κλεισίματος της λίστας ορίζονται τα στοιχεία της λίστας . Κάθε ένα στοιχείο της λίστας ορίζεται με την ετικέτα li η οποία έχει και αυτή ετικέτα ανοίγματος και κλεισίματος.
Η ιδιότητα style στην μη αριθμημένη λίστα
Στις λίστες, όπως και σε άλλες html ετικέτες, μπορούμε να ορίσουμε ένα inline στυλ με χρήση του inline style. Μια από τις ιδιότητες που μπορούμε να χρησιμοποιήσουμε είναι και αυτή του τύπου της κουκίδας, την list-style-type. Αυτό φαίνεται στο ακόλουθο παράδειγμα.
<!DOCTYPE html> <html> <head> </head> <body> <h4>Λίστα με κουκίδες</h4> <ul style="list-style-type:disc"> <li>Κουκίδα 1</li> <li>Κουκίδα 2</li> <li>Κουκίδα 3</li> </ul> <h4>Λίστα με κύκλους</h4> <ul style="list-style-type:circle"> <li>Κύκλος 1</li> <li>Κύκλος 2</li> <li>Κύκλος 3</li> </ul> <h4>Λίστα με τετράγωνα</h4> <ul style="list-style-type:circle"> <li>Τετράγωνο 1</li> <li>Τετράγωνο 2</li> <li>Τετράγωνο 3</li> </ul> <h4>Λίστα χωρίς σημάδια</h4> <ul style="list-style-type:none"> <li>Στοιχείο 1</li> <li>Στοιχείο 2</li> <li>Στοιχείο 3</li> </ul> </body> </html>

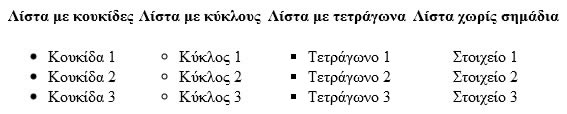
Εδώ βλέπουμε 4 λίστες. Για χάρη χώρου, στην εικόνα οι λίστες εμφανίζονται οριζόντια ενώ η κανονική τους προβολή είναι κάθετη. Σε κάθε λίστα στην style χρησιμοποιούμε την ιδιότητα list-style-type η οποία ορίζει την μορφή της κουκίδας και η οποία παίρνει τιμές:
- Disc: Η κλασική εμφάνιση γεμάτου δίσκου.
- Circle: Εμφάνιση κύκλου χωρίς γέμισμα.
- Square: Εμφάνιση τετραγώνου χωρίς γέμισμα
- None: Χωρίς σημάδι σε κάθε στοιχείο της λίστας.
Αυτές είναι οι ποιο κοινές τιμές που παίρνει η ιδιότητα αυτή.
Αριθμημένη λίστα – <ol>
Η αριθμημένη λίστα ορίζεται με την ετικέτα <ol>. Κάθε στοιχείο της λίστας ορίζεται με την ετικέτα <li> όπως και στην μη αριθμημένη λίστα. Αυτό φαίνεται στο ακόλουθο παράδειγμα.
<!DOCTYPE html> <html> <head> </head> <body> <οl> <li>Αθήνα</li> <li>Θεσσαλονίκη</li> <li>Πάτρα</li> </οl> </body> </html>

Παρατηρούμε ότι η διαφορά μεταξύ αριθμημένης και μη αριθμημένης λίστας είναι στην ουσία ένα γράμμα, ol αντί ul.
Η ιδιότητα style στην αριθμημένη λίστα
Στις Λίστες HTML τόσο στην μη αριθμημένη λίστα, όσο και στην αριθμημένη, μπορούμε να χρησιμοποιήσουμε inline style με χρήση της ιδιότητας list-style-type.
<!DOCTYPE html> <html> <head> </head> <body> <h4>Αριθμοί</h4> <ul style="list-style-type: decimal"> <li>Αθήνα</li> <li>Θεσσαλονίκη</li> <li>Πάτρα</li> </ul> <h4>Κεφαλαία γράμματα</h4> <ul style="list-style-type:upper-alpha"> <li>Αθήνα</li> <li>Θεσσαλονίκη</li> <li>Πάτρα</li> </ul> <h4>Πεζά γράμματα</h4> <ul style="list-style-type: lower-alpha"> <li>Αθήνα</li> <li>Θεσσαλονίκη</li> <li>Πάτρα</li> </ul> <h4>Ρωμαϊκά κεφαλαία γράμματα</h4> <ul style="list-style-type: upper-roman"> <li>Αθήνα</li> <li>Θεσσαλονίκη</li> <li>Πάτρα</li> </ul> <h4>Ρωμαϊκά μικρά γράμματα</h4> <ul style="list-style-type: lower-alpha"> <li>Αθήνα</li> <li>Θεσσαλονίκη</li> <li>Πάτρα</li> </ul> </body> </html>

Στην αριθμημένη λίστα του παραδείγματος χρησιμοποιήσαμε τους ποιο κοινούς τύπους της ιδιότητας list-style-type με τις εξής τιμές:
- Decimal: Δεκαδικό σύστημα αρίθμησης (η εξ’ ορισμού τιμή εάν παραλείψουμε την ιδιότητα list-style-type)
- upper-alpha: Χρήση κεφαλαίων γραμμάτων
- lower-alpha: Χρήση πεζών γραμμάτων
- upper-roman: ρωμαϊκά κεφαλαία νούμερα
- lower-alpha: ρωμαϊκά πεζά νούμερα
Φωλιασμένη λίστα
Μια φωλιασμένη λίστα είναι στην ουσία μια ετικέτα <ul> στην οποία ένα στοιχείο της λίστας <li> περιέχει μια λίστα <ul>.
<!DOCTYPE html>
<html>
<body>
<h3>Φωλιασμένη λίστα</h3>
<ul>
<li>Καφές</li>
<li>Τσάι
<ul>
<li>Μαύρο τσάι</li>
<li>Πράσινο τσάι</li>
</ul>
</li>
<li>Αναψυκτικό</li>
</ul>
</body>
</html>

Επίλογος
Στο μάθημα αυτό κάναμε μια σύντομη περιγραφή στις λίστες html και στον τρόπο υλοποίησης τους.